关于无刷新联动,目前实现的方法有很多种,可以使用XMLHttpRequest对象来实现,也可以采用Ajax Library,另外也可以使用AjaxControlToolkit里的控件来实现.刚刚这些天在一个项目里使用到了这个功能
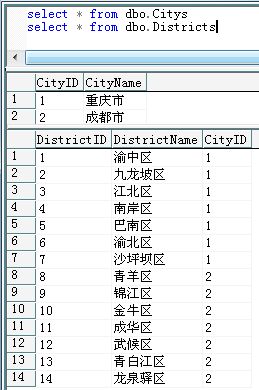
通常联动又分静态联动(数据不变)和动态联动(数据会变动),比如省市区县这里固定数据就是很少变动的。又比如一个公司里,下面分得有不同的部分,各部门下又可能有不能的小组......这样的关系,各个小组都有可能随时都会变动的,撤消也可能会增加小组等。下面我就一动态联动简单介绍下。 准备工作: ● 建立数据库 USE AJAX 2
USE AJAX 2 if exists (select * from dbo.sysobjects where id = object_id(N'[dbo].[Citys]') and OBJECTPROPERTY(id, N'IsUserTable') = 1) 3
if exists (select * from dbo.sysobjects where id = object_id(N'[dbo].[Citys]') and OBJECTPROPERTY(id, N'IsUserTable') = 1) 3 drop table [dbo].[Citys] 4
drop table [dbo].[Citys] 4 GO 5
GO 5 6
6 if exists (select * from dbo.sysobjects where id = object_id(N'[dbo].[Districts]') and OBJECTPROPERTY(id, N'IsUserTable') = 1) 7
if exists (select * from dbo.sysobjects where id = object_id(N'[dbo].[Districts]') and OBJECTPROPERTY(id, N'IsUserTable') = 1) 7 drop table [dbo].[Districts] 8
drop table [dbo].[Districts] 8 GO 9
GO 9 10
10 CREATE TABLE [dbo].[Citys] (11
CREATE TABLE [dbo].[Citys] (11 [CityID] [int] IDENTITY (1, 1) NOT NULL ,12
[CityID] [int] IDENTITY (1, 1) NOT NULL ,12 [CityName] [varchar] (50) COLLATE Chinese_PRC_CI_AS NULL 13
[CityName] [varchar] (50) COLLATE Chinese_PRC_CI_AS NULL 13 ) ON [PRIMARY]14
) ON [PRIMARY]14 GO15
GO15 16
16 CREATE TABLE [dbo].[Districts] (17
CREATE TABLE [dbo].[Districts] (17 [DistrictID] [int] IDENTITY (1, 1) NOT NULL ,18
[DistrictID] [int] IDENTITY (1, 1) NOT NULL ,18 [DistrictName] [varchar] (50) COLLATE Chinese_PRC_CI_AS NULL ,19
[DistrictName] [varchar] (50) COLLATE Chinese_PRC_CI_AS NULL ,19 [CityID] [int] NULL 20
[CityID] [int] NULL 20 ) ON [PRIMARY]21
) ON [PRIMARY]21 GO22
GO22 23
23
● 初始化数据
 ● 建立相关类和WebService
● 建立相关类和WebService  public class City 2
public class City 2

 { 3
{ 3
 public City()
public City()  { } 4
{ } 4 public City(int id, string name) 5
public City(int id, string name) 5

 { 6
{ 6 this.CityId = id; 7
this.CityId = id; 7 this.CityName = name; 8
this.CityName = name; 8 } 9
} 9 10
10 private int _cityId;11
private int _cityId;11 public int CityId12
public int CityId12

 { 13
{ 13
 get
get  { return _cityId; }14
{ return _cityId; }14
 set
set  { _cityId = value; }15
{ _cityId = value; }15 }16
}16 17
17 private string _cityName;18
private string _cityName;18 public string CityName19
public string CityName19

 { 20
{ 20
 get
get  { return _cityName; }21
{ return _cityName; }21
 set
set  { _cityName = value; }22
{ _cityName = value; }22 }23
}23 }
}  public class District 2
public class District 2

 { 3
{ 3
 public District()
public District() { } 4
{ } 4 public District(int id, string name,int cid) 5
public District(int id, string name,int cid) 5

 { 6
{ 6 this.DistrictId = id; 7
this.DistrictId = id; 7 this.DistrictName = name; 8
this.DistrictName = name; 8 this.CityID = cid; 9
this.CityID = cid; 9 }10
}10 11
11 private int _districtId;12
private int _districtId;12 public int DistrictId13
public int DistrictId13

 { 14
{ 14
 get
get  { return _districtId; }15
{ return _districtId; }15
 set
set  { _districtId = value; }16
{ _districtId = value; }16 }17
}17 18
18 private string _districtName;19
private string _districtName;19 public string DistrictName20
public string DistrictName20

 { 21
{ 21
 get
get  { return _districtName; }22
{ return _districtName; }22
 set
set  { _districtName = value; }23
{ _districtName = value; }23 }24
}24 25
25 private int _cityID;26
private int _cityID;26 public int CityID27
public int CityID27

 { 28
{ 28
 get
get  { return _cityID; }29
{ return _cityID; }29
 set
set  { _cityID = value; }30
{ _cityID = value; }30 }31
}31 }
}  namespace AjaxPattern 2
namespace AjaxPattern 2

 { 3
{ 3
 /**//// <summary> 4
/**//// <summary> 4 /// WebService 的摘要说明 5
/// WebService 的摘要说明 5 /// </summary> 6
/// </summary> 6 [WebService(Namespace = "http://tempuri.org/")] 7
[WebService(Namespace = "http://tempuri.org/")] 7 [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] 8
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] 8 [ScriptService] 9
[ScriptService] 9 public class WebService : System.Web.Services.WebService10
public class WebService : System.Web.Services.WebService10

 { 11
{ 11 12
12
 public WebService()
public WebService()  { }13
{ }13 14
14 [WebMethod]15
[WebMethod]15 public City[] GetCitys()16
public City[] GetCitys()16

 { 17
{ 17 List<City> list = new List<City>();18
List<City> list = new List<City>();18 DataTable dt = DataAccess.GetCitys();19
DataTable dt = DataAccess.GetCitys();19 foreach (DataRow row in dt.Rows)20
foreach (DataRow row in dt.Rows)20

 { 21
{ 21 list.Add(new City(22
list.Add(new City(22 int.Parse(row["CityID"].ToString()),23
int.Parse(row["CityID"].ToString()),23 row["CityName"].ToString()));24
row["CityName"].ToString()));24 }25
}25 return list.ToArray();26
return list.ToArray();26 }27
}27 28
28 [WebMethod]29
[WebMethod]29 public District[] GetDistricts(int cityID)30
public District[] GetDistricts(int cityID)30

 { 31
{ 31 List<District> list = new List<District>();32
List<District> list = new List<District>();32 DataTable dt = DataAccess.GetDistricts(cityID);33
DataTable dt = DataAccess.GetDistricts(cityID);33 foreach (DataRow row in dt.Rows)34
foreach (DataRow row in dt.Rows)34

 { 35
{ 35 list.Add(new District(36
list.Add(new District(36 int.Parse(row["DistrictID"].ToString()),37
int.Parse(row["DistrictID"].ToString()),37 row["DistrictName"].ToString(),38
row["DistrictName"].ToString(),38 int.Parse(row["CityID"].ToString())));39
int.Parse(row["CityID"].ToString())));39 }40
}40 return list.ToArray();41
return list.ToArray();41 }42
}42 }43
}43 }
} 一、使用XMLHttpRequest实现
建立两个aspx文件,AjaxClient.asp,AjaxServer.aspx,下面是两个文件的CS代码定义: public partial class AjaxClient : System.Web.UI.Page 2
public partial class AjaxClient : System.Web.UI.Page 2 

 { 3
{ 3 protected void Page_Load(object sender, EventArgs e) 4
protected void Page_Load(object sender, EventArgs e) 4

 { 5
{ 5 if (!IsPostBack) 6
if (!IsPostBack) 6

 { 7
{ 7 this.ddlCitys.DataSource = new WebService().GetCitys(); 8
this.ddlCitys.DataSource = new WebService().GetCitys(); 8 this.ddlCitys.DataTextField = "CityName"; 9
this.ddlCitys.DataTextField = "CityName"; 9 this.ddlCitys.DataValueField = "CityID";10
this.ddlCitys.DataValueField = "CityID";10 this.ddlCitys.DataBind();11
this.ddlCitys.DataBind();11 ddlCitys.Items.Insert(0, new ListItem("--请选择--", "0"));12
ddlCitys.Items.Insert(0, new ListItem("--请选择--", "0"));12 ddlDistricts.Items.Insert(0, new ListItem("--请选择--", "0"));13
ddlDistricts.Items.Insert(0, new ListItem("--请选择--", "0"));13 14
14 this.ddlCitys.Attributes.Add("onchange", "getDistrictByCityID(this.value);");15
this.ddlCitys.Attributes.Add("onchange", "getDistrictByCityID(this.value);");15 this.ddlDistricts.Attributes.Add("onchange", "displayResults();");16
this.ddlDistricts.Attributes.Add("onchange", "displayResults();");16 }17
}17 }18
}18 }
} 在AjaxClient.aspx里放置了两个下拉列表控件,一个用来显示城市,一个用来显示区。在AjaxClient的服务端我们为城市绑定好数据,这里是通过调用WebService里的GetCitys()得到的一个数组,详细可以看上面的WebService的详细定义代码,这里我们还为这两个控件设置了客户端事件及响应事件的方法。下面我们看看AjaxServer.aspx的定义:
 public partial class AjaxServer : System.Web.UI.Page 2
public partial class AjaxServer : System.Web.UI.Page 2 

 { 3
{ 3 protected void Page_Load(object sender, EventArgs e) 4
protected void Page_Load(object sender, EventArgs e) 4

 { 5
{ 5 int cityID = 0; 6
int cityID = 0; 6 if (Request["CityID"] != null) 7
if (Request["CityID"] != null) 7

 { 8
{ 8 int.TryParse(Request["CityID"], out cityID); 9
int.TryParse(Request["CityID"], out cityID); 9 }10
}10 GetDistricts(cityID);11
GetDistricts(cityID);11 }12
}12 13
13 private void GetDistricts(int cityID)14
private void GetDistricts(int cityID)14

 { 15
{ 15 District[] dist = new WebService().GetDistricts(cityID);16
District[] dist = new WebService().GetDistricts(cityID);16 StringBuilder sb = new StringBuilder();17
StringBuilder sb = new StringBuilder();17 sb.Append(@"<?xml version=""1.0"" ?>");18
sb.Append(@"<?xml version=""1.0"" ?>");18 sb.Append(@"<Districts>");19
sb.Append(@"<Districts>");19 foreach (District d in dist)20
foreach (District d in dist)20

 { 21
{ 21 sb.Append(@"<District id='" + d.DistrictId + "' cityID='" + d.CityID + "'>" + d.DistrictName + "</District>");22
sb.Append(@"<District id='" + d.DistrictId + "' cityID='" + d.CityID + "'>" + d.DistrictName + "</District>");22 }23
}23 sb.Append(@"</Districts>");24
sb.Append(@"</Districts>");24 Response.Clear();25
Response.Clear();25 Response.ContentType = "text/xml";26
Response.ContentType = "text/xml";26 Response.Write(sb.ToString());27
Response.Write(sb.ToString());27 Response.End();28
Response.End();28 }29
}29 }
} 上面的代码不难理解,在Page_Load里获取AjaxClient.aspx传递过来的CityID这个参数,然后通过这个参数的值调用下面定义的GetDistricts方法,在这方法里通过调用WebService里的方法得到查询数据库得到一个数组对象。然后在把这个数组对象解吸为XML并Response给客户端。客户端的JavaScript定义如下:
 < script type = " text/javascript " > 2
< script type = " text/javascript " > 2  // //初始化客户端控件引用 3
// //初始化客户端控件引用 3  var ddlCitys = document.getElementById( " <% = ddlCitys.ClientID %> " ); 4
var ddlCitys = document.getElementById( " <% = ddlCitys.ClientID %> " ); 4  var ddlDistricts = document.getElementById( " <% = ddlDistricts.ClientID %> " ); 5
var ddlDistricts = document.getElementById( " <% = ddlDistricts.ClientID %> " ); 5  6
6  // 初始化HttpRequest 7
// 初始化HttpRequest 7  var HttpRequest = false ; 8
var HttpRequest = false ; 8  if (window.XMLHttpRequest) 9
if (window.XMLHttpRequest) 9 

 { 10
{ 10 HttpRequest = new XMLHttpRequest();11
HttpRequest = new XMLHttpRequest();11 } 12
} 12  else 13
else 13 

 { 14
{ 14 HttpRequest = new ActiveXObject("Microsoft.XMLHTTP");15
HttpRequest = new ActiveXObject("Microsoft.XMLHTTP");15 } 16
} 16  17
17  resetDistrit(); 18
resetDistrit(); 18  19
19  function getDistrictByCityID(cityID) 20
function getDistrictByCityID(cityID) 20 

 { 21
{ 21 if(!HttpRequest) return;22
if(!HttpRequest) return;22 if(cityID<0) return;23
if(cityID<0) return;23 24
24 var uri="AjaxServer.aspx?CityID="+cityID; 25
var uri="AjaxServer.aspx?CityID="+cityID; 25 HttpRequest.open("GET",uri);26
HttpRequest.open("GET",uri);26 HttpRequest.onreadystatechange=function()27
HttpRequest.onreadystatechange=function()27

 { 28
{ 28 if (HttpRequest.readyState == 4 && HttpRequest.status == 200)29
if (HttpRequest.readyState == 4 && HttpRequest.status == 200)29

 { 30
{ 30 var xml=HttpRequest.responseXML;31
var xml=HttpRequest.responseXML;31 var disctricts=xml.getElementsByTagName("District");32
var disctricts=xml.getElementsByTagName("District");32 ddlDistricts.options.length=0;33
ddlDistricts.options.length=0;33 34
34 for(i=0;i<disctricts.length;i++)35
for(i=0;i<disctricts.length;i++)35

 { 36
{ 36 var value=disctricts[i].firstChild.nodeValue;37
var value=disctricts[i].firstChild.nodeValue;37 var id=disctricts[i].attributes[0].value;38
var id=disctricts[i].attributes[0].value;38 ddlDistricts.options[i]=new Option(value,id);39
ddlDistricts.options[i]=new Option(value,id);39 }40
}40 }41
}41 ddlDistricts.disabled=false;42
ddlDistricts.disabled=false;42 }43
}43 HttpRequest.send(null);44
HttpRequest.send(null);44 } 45
} 45  46
46  function displayResults() 47
function displayResults() 47 

 { 48
{ 48 var result="";49
var result="";49 var citys=document.getElementsByName(ddlCitys);50
var citys=document.getElementsByName(ddlCitys);50 var district=document.getElementsByName(ddlDistricts);51
var district=document.getElementsByName(ddlDistricts);51 if(ddlDistricts.selectedIndex>0)52
if(ddlDistricts.selectedIndex>0)52

 { 53
{ 53 result += ddlCitys.options[ddlCitys.selectedIndex].text +" ";54
result += ddlCitys.options[ddlCitys.selectedIndex].text +" ";54 result += ddlDistricts.options[ddlDistricts.selectedIndex].text; 55
result += ddlDistricts.options[ddlDistricts.selectedIndex].text; 55 }56
}56 document.getElementById("Results").innerHTML=result;57
document.getElementById("Results").innerHTML=result;57 } 58
} 58  59
59  function resetDistrit() 60
function resetDistrit() 60 

 { 61
{ 61 ddlDistricts.options.length=0;62
ddlDistricts.options.length=0;62 ddlDistricts.disabled=true;63
ddlDistricts.disabled=true;63 } 64
} 64  < / script>
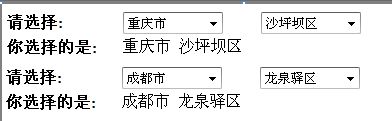
< / script> 来分析下上面的JavaScript的定义,getDistrictByCityID方法就是通过CityID做为参数向AjaxServer.aspx发起请求,然后返回一个XML对象,然后通过getDistrictByCityID方法的回调函数来处理返回的XML,解析后把值绑定到ddlDistrict这个下拉列表控件上,这样使用XMLHttpRequest就实现了异步发起请求并处理回调的方式实现了无刷新联动。运行如下: 
 [WebMethod] 2
[WebMethod] 2  public District[] GetDistricts( int cityID) 3
public District[] GetDistricts( int cityID) 3 

 { 4
{ 4 List<District> list = new List<District>(); 5
List<District> list = new List<District>(); 5 DataTable dt = DataAccess.GetDistricts(cityID); 6
DataTable dt = DataAccess.GetDistricts(cityID); 6 foreach (DataRow row in dt.Rows) 7
foreach (DataRow row in dt.Rows) 7

 { 8
{ 8 list.Add(new District( 9
list.Add(new District( 9 int.Parse(row["DistrictID"].ToString()),10
int.Parse(row["DistrictID"].ToString()),10 row["DistrictName"].ToString(),11
row["DistrictName"].ToString(),11 int.Parse(row["CityID"].ToString())));12
int.Parse(row["CityID"].ToString())));12 }13
}13 return list.ToArray();14
return list.ToArray();14 }
} 此方法返回一个数组到客户端,客户端通过回调函数来处理这个数组并把数据绑定到下拉列表控件上。这里同上一样先初始化一个下拉列表控件的数据:
 public partial class AjajLibrary : System.Web.UI.Page 2
public partial class AjajLibrary : System.Web.UI.Page 2 

 { 3
{ 3 protected void Page_Load(object sender, EventArgs e) 4
protected void Page_Load(object sender, EventArgs e) 4

 { 5
{ 5 if (!IsPostBack) 6
if (!IsPostBack) 6

 { 7
{ 7 this.ddlCitys.DataSource = new WebService().GetCitys(); 8
this.ddlCitys.DataSource = new WebService().GetCitys(); 8 this.ddlCitys.DataTextField = "CityName"; 9
this.ddlCitys.DataTextField = "CityName"; 9 this.ddlCitys.DataValueField = "CityID";10
this.ddlCitys.DataValueField = "CityID";10 this.ddlCitys.DataBind();11
this.ddlCitys.DataBind();11 12
12 ddlCitys.Items.Insert(0, new ListItem("--请选择--", "0"));13
ddlCitys.Items.Insert(0, new ListItem("--请选择--", "0"));13 this.ddlCitys.Attributes.Add("onchange", "onCityChanged(this.value);");14
this.ddlCitys.Attributes.Add("onchange", "onCityChanged(this.value);");14 this.ddlDistricts.Attributes.Add("onchange", "onDistrictChanged();");15
this.ddlDistricts.Attributes.Add("onchange", "onDistrictChanged();");15 }16
}16 }17
}17 }
} 引入Webservice:
 < asp:ScriptManager ID ="ScriptManager1" runat ="server" > 2
< asp:ScriptManager ID ="ScriptManager1" runat ="server" > 2  < Services > 3
< Services > 3  < asp:ServiceReference Path ="WebService.asmx" InlineScript ="true" /> 4
< asp:ServiceReference Path ="WebService.asmx" InlineScript ="true" /> 4  </ Services > 5
</ Services > 5  </ asp:ScriptManager >
</ asp:ScriptManager >  < script type = " text/javascript " > 2
< script type = " text/javascript " > 2  // 初始化控件引用 3
// 初始化控件引用 3  var ddlCitys = $get( " <% = ddlCitys.ClientID %> " ); 4
var ddlCitys = $get( " <% = ddlCitys.ClientID %> " ); 4  var ddlDistrict = $get( " <% = ddlDistricts.ClientID %> " ); 5
var ddlDistrict = $get( " <% = ddlDistricts.ClientID %> " ); 5  6
6  var obj = "" ; 7
var obj = "" ; 7  8
8  function onCityChanged(cityID) 9
function onCityChanged(cityID) 9 

 { 10
{ 10 if(cityID > 0)11
if(cityID > 0)11

 { 12
{ 12 AjaxPattern.WebService.GetDistricts(cityID,onGetDistrictCallBack);13
AjaxPattern.WebService.GetDistricts(cityID,onGetDistrictCallBack);13 }14
}14 } 15
} 15  16
16  function onDistrictChanged() 17
function onDistrictChanged() 17 

 { 18
{ 18 obj += ddlCitys.options[ddlCitys.selectedIndex].text + " ";19
obj += ddlCitys.options[ddlCitys.selectedIndex].text + " ";19 obj += ddlDistricts.options[ddlDistricts.selectedIndex].text;20
obj += ddlDistricts.options[ddlDistricts.selectedIndex].text;20 21
21 $get("results").innerHTML = obj;22
$get("results").innerHTML = obj;22 } 23
} 23  24
24  function onGetDistrictCallBack(dates) 25
function onGetDistrictCallBack(dates) 25 

 { 26
{ 26 for(var i=0;i<dates.length;i++)27
for(var i=0;i<dates.length;i++)27

 { 28
{ 28 var value = dates[i].DistrictName; 29
var value = dates[i].DistrictName; 29 var id=dates[i].DistrictID;30
var id=dates[i].DistrictID;30 ddlDistrict.options[0]=new Option(value,id);31
ddlDistrict.options[0]=new Option(value,id);31 }32
}32 33
33 } 34
} 34  < / script>
< / script> 三、使用AjaxControlToolkit控件实现